5 UI/UX Principles to Follow for Creating a Great Website in 2019

2019 brings new scope to flourish your business by adding creative ideas to your website. Designing a and building a new website for your business is the ultimate form of brand identity. It says who you are, what you sell and what you stand for as a business. Make the designing and building of your new website a stress free and an enjoyable experience from day one and so on, you may check out this website designers in Geelong here to know how!
It’s difficult to bang on your website design within an hour or day, it takes longer. The days of traditional design are gone in which you design your sites with the company about us and a few images to engage as many customers. Today sites and apps are zestful and interactive. When looking to create a beautiful looking design for your website, you may check out this fresno website design company here for more info!
As a user, we spend more than half of the time to read online financial investment strategy, news, navigating the website and using web apps. But our experience online is not the greatest that we could have. And the reason behind this is poor design or inappropriate layouts that didn’t understand the user’s interest. The business needs to add more valuable aspects to hold user on your site for longer.
As designers, it’s our first priority to design a site with the best user experience. And it’s a little difficult but not impossible to perform.
Here are some best UI/UX principles, we put together to follow for creating a great and effective website in 2019.
#1. Simplicity & Clarity

If half of the minute users wasted in exploring click button, it shows you’re lacking somewhere to create a reliable web design. Don’t ever make it harder to find action buttons. In the homepage, focus on the main button instead of a bunch of buttons to chaos the user.
Make every single detail simple and clear to understand.
Complicated design confuses the audience and as a result, the website loses its professionalism. Frequently, check your website and app with an aim that what else you can add to make it even simpler. The consistent design depicts a more elegant look. Simpler doesn’t emit boring designs, in fact, it’s more helpful to users.
When users are familiar with few parameters of design, it manifests design is simpler and easy to understand by the user’s point of view. A friend of mine also recently had a website designed by a web design agency in Birmingham and it’s one of the best web sites I’ve ever seen, so if you need a stunning new web site then they are the web designers to contact.
#2. Make Scanned Websites Not Readable
A user scans website not read them. There are few websites that need to be read but still, users want images and videos to get the idea behind your designing. Infographics and visuals are more convincing tracks for anyone to fetch instructions in every field.
Make your pages scan able to attract an audience. Most of the time, users scan the content and they read where they find something unique or interesting. But this hardly happens. Maximum time, they want a direct solution that is accessible only with the addition of pertinent images and short video clippings.

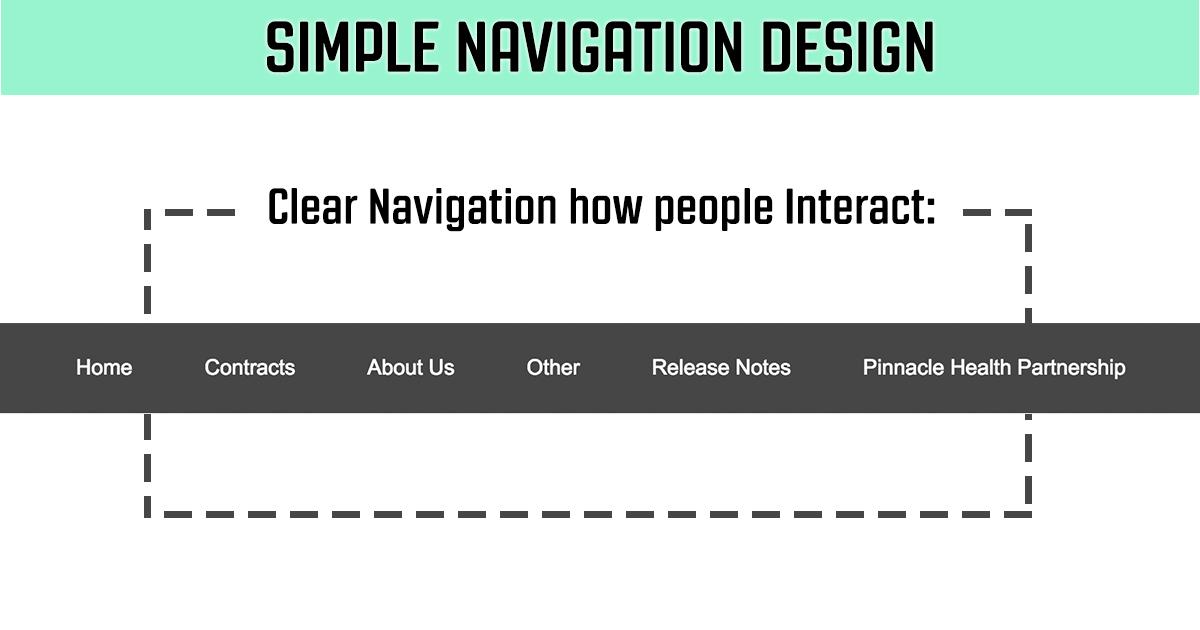
#3. Clear Navigation How People Will Interact

You know the weird part of designing is how to get back to the previous page. Sometimes the UI/UX interfaces of the website are not correct; at that point, you have no clue how to do and what you wanted to do. Have you noticed something that looks like a button but actually isn’t? Even you start waiting for loading action to take place. Well, this happens when designers do not take the users’ interest in their considerations. So, it’s important to adhere to one moment when you design a website.
Here, this point will be clearer to you with an example, swipe action is prioritized in a mobile app called Snapchat, where swipe left to open up conversations, right to see stories and up to get to your memories. They interact with a user to instruct them where to go and how to get required details about the app.
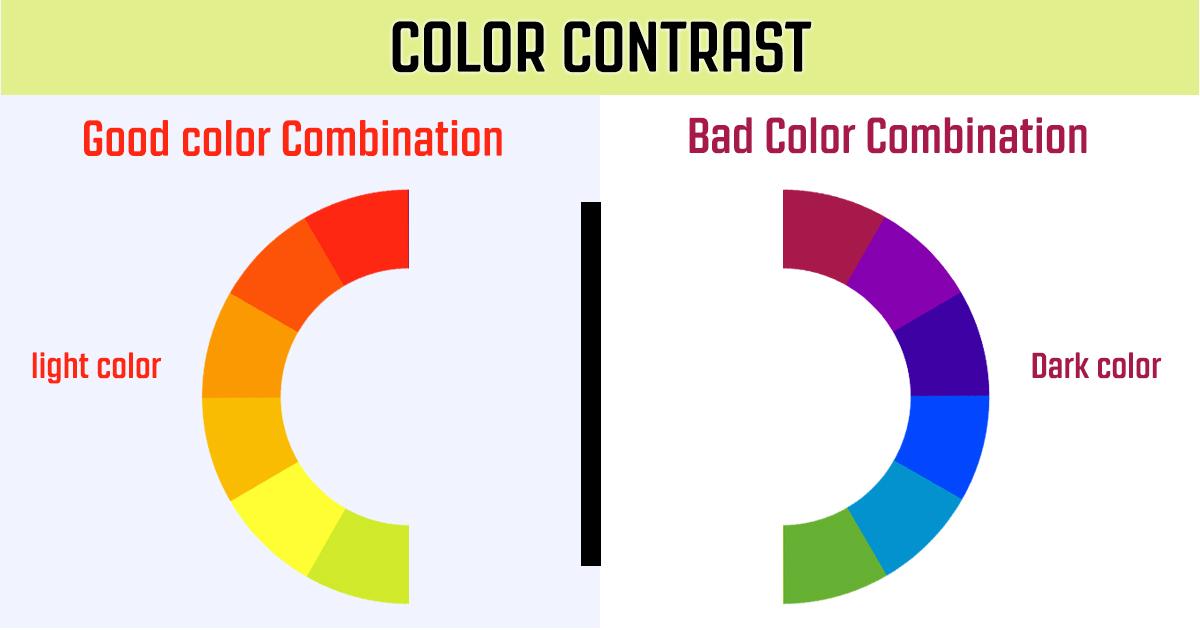
#4. Color Contrast

In recent years, low color contrast has become a superfluity trend in the UI/UX design. But your website will be in great trouble if you combine low color contrast with thin fonts. Of course, all low contrast is not bad but yes few are. If a Web design st.helens is implemented with proper care, low contrast will not harm it.
Balance color contrast of the entire website to avoid any premier mistake. In case, body contrast is not up to the mark then the user will find difficult to read the text and as a result, it puts a bad impression on the viewer.
AltaStreet uses admirable color contrast for body text. It looks classier and more successful to please user interface. It’s very hard to find it on any other platform.
#5. UX Qualities

Peter Moville presents the factors of the UX examining tool at the usability.gov site. For meaningful and valuable user experience, here are few facts to learn:
Useful: written text should be real and satisfy the need
Usable: effortlessly site can be discovered or used
Desirable: Images, videos, brand, and other aspects bring out emotions and get appreciation
Findable: with ease, content needs to be findable onsite and offsite
Accessible: content needs to be accessible to people with the disorder
Credible: users must rely on your words
We’re not done yet, there are few more areas to build the user experience:
Be explorable: be confident users get all required points at the very first visit
Content plans: focus on writing creative content
Delightful: make sure site delights user so that they share an emotional connection with your business
Performance: it’s important that the system performs excellently when the user interacts with it
Web analytics: concentrate on gathered data, report, and analysis of website data
Evaluation rate: it focuses on how well users can learn and use the services to accomplish their goals
Why Feedback is Important?
In all these principles, don’t forget to give feedback. When a user visits your site, they desperately want to know what is going on. If they click on any button, give them an indication that the yes button was clicked. If indication was not there, by mistake they can click the button multiple times. And if you’re uploading any file, pop up a message to explain how much time is left to complete the uploading process.
Conclusion
Creating a website should be a simple affair especially with so many options around. So, once you have decided on what platform to use, how much should your website cost, the navigational structure, themes, colours etc., it’s time to shift your focus to UI/UX principles to enhance your site’s reputation.
Users emotionally connect with your site, so it’s your responsibility to provide them with better user experience. Your website designer needs to keep in mind the major to minor facts because it’s a tricky part to handle. A user wants everything simple and adequate, so read above and save every word in your memory for feedback.





