Should You Be Using Multiple H1 Headers on a Single Page?

With the advent of HTML5 platforms, there’s been a lot of confusion regarding the old H1 Header rule in SEO world: ONLY USE ONE PER PAGE.
Is this “SEO rule” still relevant with HTML5 platforms? Or has this advancement changed the game slightly? Logically speaking, Google has always prescribed a single H1 Header per page for the purpose of highlighting the main purpose of the article. This rule forced SEO specialists to plan and
implement semantic core based on one main message/keyword per page.
But as with many aspects of the online world, answers aren’t always as simple as they seem to be and things change continually. What are the intricacies of this niche you need to know?
Let’s start at the beginning to assist newbies and pros alike.
The Primary Objective of Your Heading
Before we answer the pertinent question on whether it’s okay to use multiple H1 Tags on a single page, we need to establish the main purpose of an H1 Header.
Here, it’s vital to look at the importance of the H1 Header. The essential points we’ll discuss below. For now, know that before HTML5, each individual page of a site had to have one H1 Header. This H1 Header had to represent the page’s main subject matter.
Let’s break it down.
What Should You Know About Pre-HTML5 Document Outlines?
How it Worked
Before HTML5 existed, in the same way, the content you’re reading now is broken into sections, an article’s outline would use header tags to create order. Tags ranged from H1 to H6 and that first tag was used to label the entire piece.
Further down the content, your other tags would be used to identify where a new part began. In essence, these headers were seen as labels.
Example: You’re writing an article on why you should have fish in your diet:
- You discuss one topic only and to clarify this an H1 element used would be the label for the whole document (Why you should eat fish).
- Additional headings would then follow (What are the benefits of eating fish? What should you do if you’re allergic to shellfish?). Each one would be labelled with a tag showing H2 or lower.
The Challenge
However, you probably know it’s rare for web pages to be so simple. When a more difficult content presentation is required, the pre-HTML5 markup can create some issues.
What if you discuss a topic on a website with many different pieces of content, all with the same general theme AND importance? This is often the case with blogs.
Example: You write your article on why you should eat fish as well as one about why you should eat meat in general.
Yes, both articles are important. They can also both relate to the same blog or website and on a blog, they will appear on the same page. But the second will quickly get lost in the scheme of things because only the first one’s heading (Why You Should Eat Fish) is seen as important. That H1 tag label will represent the entire content below.
What does that mean for SEO?
It limits SEO keyword strategies since every page could be optimised properly only for those
keywords which were included in the H1 and title. That also forced SEO specialists to structure the
pages in a limited way, which even affected the design of the website.
Some other issues based on pre-HTML5 practices include:
- Reduced relevance: Let’s say you have a blog on fish – the H1 tagged ‘Fish Recipe Blog’ title serves as the label for the entire page. But what about other pieces of content that are valuable but not 100% about Fish Recipes? Now some pieces of content won’t feature in searches because there’s an inaccurate interpretation of discussed topics on that blog. That was a problem for SEO specialists since they had to make lots of extra pages just to separate the articles for Google.
- Faulty perception: A search engine will perceive a certain valuable article simply as a subsection of another blog.
- Mark-ups: You require a diverse mark-up on diverse site areas. Did you know if a visitor views one article on its own, the mark-up must be changed so H1 labels will apply to an article’s title (not the site’s title)?
- Label restrictions: With document and site labels, you must adhere to restrictions. This leads to a site title not meaningfully connecting to content on certain pages.
This was the way it was and many professionals still use this approach of SEO and H1 tag methods. Did recent developments change the market dramatically?
Why Is HTML5 The Solution For SEO?
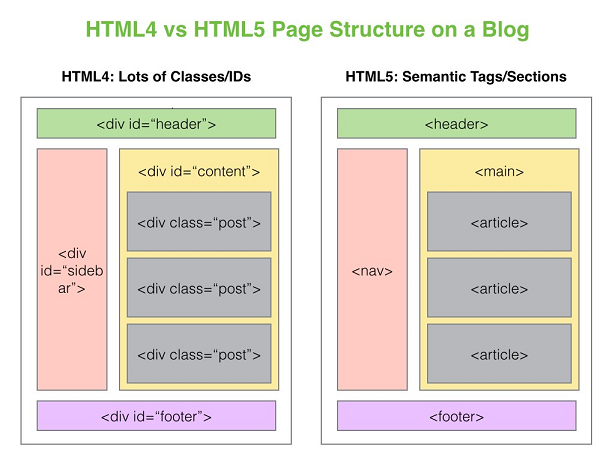
Using HTML5, along with tools like this html minifier, means you get solutions to the previous issues mentioned above. A unique algorithm of the HTML document outline comes to the rescue.
The solution comes in the form of containers. They offer a chance to define sections of content, placed inside the container, with the help of outlines allocated to each container. The new approach uses the method of Body Tags, relevant to different sections, and this feature is called a ‘Sectioning Root.’ Some examples include:
- <blockquote>
- <dialog>
- <figure>
These sectioning roots also have unique (impressive) features:
- You can break each one into various sections. All you need is content element tags.
- There is also heading content (or a heading tag) which announces the beginning of each new section. This can be <h1> or <h2> etc. This is also viewed as that particular piece of content’s label.
- Article headings now get Article Elements.
- Articles are wrapped with Article tags (<article>) and the article element (<article>) appears next to the article headings.

Now search engines can see each article as an independent piece of content, unique and just as important as another, although they’re on the same page of your website. Other benefits (and user-friendly features related to multiple H1 tags in SEO) include:
- Your article headlines will match correctly to articles as meaningful labels that clearly signify their subject matter.
- Because your articles are correctly labelled with their own headings, the site title won’t be interpreted as a representation of all the articles’ content anymore. You can cover diverse topics and still get traction as more visitors will (correctly) be directed to appropriate articles.
Let’s look at our example again: If we use HTML5 for our ‘Fish Recipe Blog’ the title is obviously not that meaningful. Now add:
- Article tags (<article>) to wrap each piece of content such as a blog.
- Change headings from H2 to H1 tags.
Problems solved.
Here’s what HTML5 and multiple H1 tags bring to the table:
- The proper association between label and article prevents confusion & with less generalization relevance stays high. You’ll get all the visitors from your entire target audience to navigate to your site via search engines.
- A search engine no longer identifies a single page of content. Appropriate article tags show where each blog ends and begins.
- All H1 tags will be taken note of so your site title doesn’t need additional tags either. Keep your title as H1.
And here’s the very good news if you’re trying to increase a brand’s visibility online: You can now be creative with your title page (pick something catchy) because it won’t be used as a reference for your content anymore. You can now be abstract or use your brand name more effectively.
The HTML5 and multiple H1 tags system are more complex, but it actually makes your marketing much easier.
Why Use Multiple H1 Headers on a Single Webpage?
Of course, this covers only half of the topic for serious online marketers. You know how it works, but how do you optimize it? Those in the know are aware that there will always be strict rules to follow, especially if you want to get SEO right.
So, what is there to know about using multiple H1 Headers on one page?
Let’s explain it form the search engine’s perspective: With HTML5, if you have multiple H1 Headers on each page it will make sense to them. This is actually a recommended format and yes, you can use as many H1 tags as your document needs: One per sectioning root or content section.
Why does this work? Because search engines look for quality content that’s also aptly categorized and represented. Multiple H1 tags do exactly that, so using many of them can improve your SEO rating. By using multiple H1 headers per single page you can optimise one page for more keywords, which can save time and money spent on creating extra content. It also allows you to customise your website design without any impact on SEO.
So actually there’s a lot more freedom, but keep the following rules in mind all the same.
The New Rules for H1
Forget old jargon and focus on the new HTML5 and multiple H1 tags rules. Here’s all you have to remember:

- You can only use a single H1 tag set in a sectioning root.
- Positioning is crucial: To label an entire piece of content, place the tag between the opening section tag (<body>) and the first lines of content.
- Use the H1 on the section’s very first heading only.
- Because the H1 is a label, other sections need H2 labels or lower. This creates an organized outline which doesn’t only carry the approval of search engines, but all visitors too. That’s what SEO is about, right?
Conclusion
To sum up, HTML5 is a welcome solution: It solves many problems related to the pre-HTML5 space. Therefore, unlike some online changes, it should be welcomed with open arms.
Now, you have the freedom to use multiple H1 tags in SEO on one webpage. Your clients, readers and of course the search engines will be happy if you invest time in utilizing this new approach.
Have any questions? Please leave your thoughts in our comment box.
Theresa Le Roux
Latest posts by Theresa Le Roux (see all)
- Should You Be Using Multiple H1 Headers on a Single Page? - December 31, 2018






Thank you for your post…